Using JRNI
Appointments
Creating and managing bookings via Call Center
Personal Booking Links
Locating bookings and customers
Resolving conflicting shift patterns
Locations overview
Creating pre and post appointment questions
Changing the staff member or resource on an upcoming booking
Adding attendees to existing and upcoming bookings
Rescheduling and canceling bookings
Blocking out time on the calendar
Creating appointment bookings
Calendar overview
Parent and Child level overview
Using Check In for appointments
Staff
Editing and removing staff members
Configuring availability by method
Creating staff members
Creating and managing staff availability
Creating availability for multi-location staff
Services
Creating and editing Services
Service image requirments
Private services
Categories
Configuring the reservation workflow
Creating service schedules
Resources
Analytics
All Dashboards
Using the Capacity Dashboard
Using the Basic Dashboard
Using the Event Dashboard
Using the Conversion Dashboard
Using the HQ Dashboard
Using the Appointment Dashboard
Using the lead time dashboard
Insight Hub *New*
Creating dashboards
Creating Your First Dashboard - Format Tab Section Overview
Creating Your First Dashboard - Simple Steps
Creating Your First Dashboard - Interactive Elements Overview
Creating Your First Dashboard - Chart Components Overview
Creating Your First Dashboard - Data Tab Overview
Features
The new jrni Insight Hub
Creating your own Reports
Analytics overview
Google Analytics - New Customer Journeys
Setting up KPI targets and alerts
Drilling down into your data
Using Table Calculations
Filtering Dashboard and Report data
Creating and modifying a Dashboard
Sending, scheduling, and downloading Reports/Dashboards
Exploring the library of Dashboards and Reports
Booking journeys
Multi Service Journeys (Appointments)
How to use iframes
How to deeplink into booking journeys
Direct Links
*New* Journey builder
*New* Customer Journeys
Customer Journeys
Appointment automation
Queuing
Overview of the Concierge page
Setting up a virtual queue
Overview of JRNI Virtual Queuing
Setting up and managing a display board
Managing live queues via the Concierge page
How customers can join a live queue
Events
Events setup and config
Event journeys
Events Staff Experience
Events Bulk Import
*New* Event landing page builder
Branding
Business info
How to translate your content
Account Settings & Administration
Understanding user roles and permissions
How to reset or update your JRNI password
Creating and managing user access
Connectors & API
Calendar
Video
CRM
Salesforce
Guide to Salesforce Integration with JRNI
Add BookingBug updates to Chatter
Set up a booking journey in Salesforce
Manage user permissions and profiles
Use Studio inside Salesforce
Standard and Custom object mapping
Link JRNI staff to Salesforce users
Map customers, appointments and events
Set up the data sync
Integrating with Yext for JRNI Appointments
Release notes
(December - January 2026)
V8.21-V.8.21.2 (November 2025)
V.8.19-V.8.21 (October 2025)
V.8.17-V.8.18 (September 2025)
V8.15-V.8.16 (August 2025)
V.8.12 - V8.14 (July 2025)
V.8.11 (June 2025)
V8.10.1-V.8. (May 2025)
V8.10 - V8.11 (March 2025)
V8.8 - V.8.9 (February 2025)
V8.6 - V8.7 (January 2025)
V8.30 -V8.40 (November 2024)
V8.50 (December 2024)
V8.20 (October 2024)
V8.00-V8.10 (September 2024)
V7.55-V7.57 (August 2024)
V7.54 - V7.55 (July 2024)
V7.52-V7.53 (June 2024)
V7.49-V.51(May 2024)
V.7.47-V.7.48 (April 2024)
V.7.46 - V7.47 (March 2024)
V.7.45 (February 2024)
V7.42 - V.7.44 (January 2024)
V7.41.0 (Dec 14 2023)
V7.40.0 (December 11 2023)
V7.39.0 (December 1 2023)
V7.38.0 (November 20 2023)
V7.37.0 (Nov 7 2023)
V7.36.0 (Oct 30 2023)
V7.35.0 (Oct 18 2023)
V7.34.0 (Oct 13 2023)
V7.33.0 (Sep 28 2023)
V7.32.0 (Sep 28 2023)
V7.31.0 (Sep 20 2023)
V7.30.0 (Sep 20 2023)
V7.29.0 (Sep 7 2023)
V7.28.0 (Aug 29 2023)
V7.27.0 (Aug 29 2023)
V7.26.0 (Aug 20 2023)
V7.25.0 (Aug 9 2023)
V7.24.0 (Aug 9 2023)
V7.23.0 (July 31 2023)
V7.22.0 (July 24 2023)
V7.21.0 (July 18 2023)
V7.20.0 (July 5 2023)
V7.19.0 (June 29 2023)
V7.18.0 (June 26 2023)
V7.17.0 (June 14 2023)
V7.1.0 (March 6 2023)
V7.2.0 (March 8 2023)
V7.0.0 (February 9 2023)
V7.16.0 (June 8 2023)
V7.15.0 (June 1 2023)
V7.14.0 (June 7 2022)
V7.11.0 (April 24 2023)
V7.10.0 (April 20 2023)
V7.9.0 (April 12 2023)
V7.8.0 (April 5 2023)
V7.7.0 (March 30 2023)
V7.6.0 (March 29 2023)
V7.5.1 (March 20 2023)
V7.5.0 (March 16 2023)
V7.4.0 (March 11 2023)
V7.3.0 (March 9 2023)
- All Categories
- Using JRNI
- Booking journeys
- How to use iframes
How to use iframes
 Updated
by Lorena
Updated
by Lorena
What are iframes?
Our booking journeys can be embedded into your own website or mobile app to allow your customers to book in a streamlined and consistent flow.
This only requires adding a small piece of HTML onto the page where you would like the journeys to be hosted.
How to embed an iframe?
This article describes how to create a new customer journey.
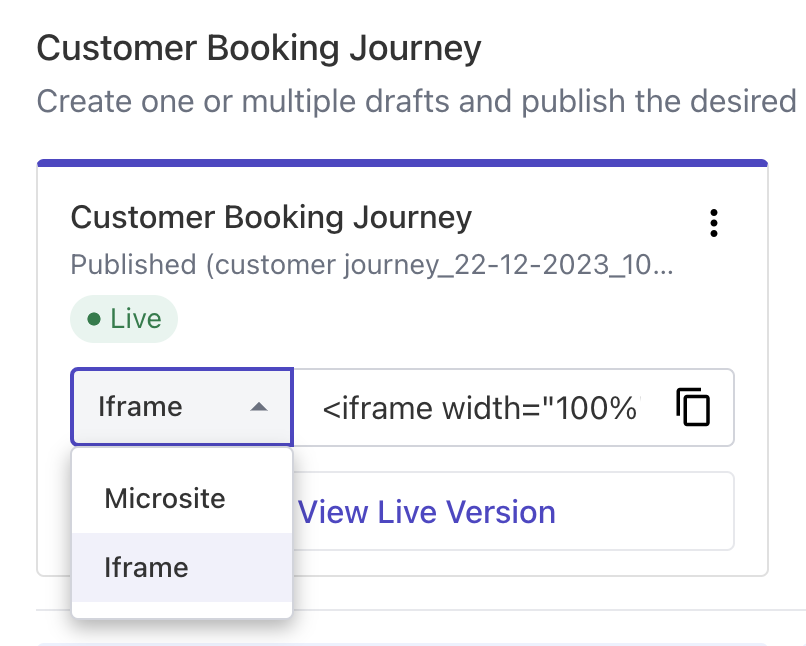
- The published journey card under "Journey Builder" contains the HTML snippet for you to copy.

For older journeys please ask your CSM to provide this for you. Then simply copy the snippet, and paste it into the HTML of your website or mobile app.
- The html snippet needs to be added to the <head> of the page that you want to embed the widget in for Iframe Resizer.
<head>
<script type="text/javascript"> src="path/to/iframeResizer.min.js"></script>
</head>
- In the <body> of the same page, you then add the booking widget itself:
<iframe id="journey-app" width="100%" scrolling="no" frameborder="0" src="https://booking.jrni.com/?client=test_12345&product=Customer Journey&environment=production"></iframe>
<script type="text/javascript">
iFrameResize({log:false, checkOrigin:false, enablePublicMethods:true}, '#journey-app');
// pass url params to the iframe
var params = window.location.search;
var iframe = document.getElementById("journey-app");
iframe.src += params;
</script>
If JQuery is present, rather than initialising the widget with native JS, you can initialize the iframe resizer like so:
$('#journey-app').iFrameResize({checkOrigin:false, log: false, enablePublicMethods: true});- Set Access-Control-Allow-Origin in the server to prevent CORS errors
To prevent CORS(Cross-Origin Resource Sharing) errors when implementing an iframe, the server hosting the iframe content must include theAccess-Control-Allow-Originheader in its responses. This header specifies which domains are allowed to load the iframe content. For example,Access-Control-Allow-Origin: https://example.comallows onlyexample.comto embed the iframe. Without this setting, the browser may block the iframe, rendering it unusable. Ensure the server is configured correctly to allow access from your website’s domain. - Add logic to the container page to forward all URL parameters to the customer journey.
To ensure URL parameters are passed to an iframe, add logic to the container page that appends all URL parameters from the container page’s URL to the iframe’ssrcattribute. This allows important data, like tracking to be forwarded to the iframe content seamlessly.
Example: If the container page URL ishttps://hostpage.com?source=campaign123, the iframe should render withhttps://iframecontent.com?source=campaign123. - Set a minimum iframe height of 650px to 800px.
To ensure your iframe maintains a consistent appearance, set a minimum height between 650px to 800px (based on your page layout) using CSS. Add amin-heightproperty to the iframe element, specifying the desired value in pixels (e.g.,min-height: XXpx;). This ensures the iframe doesn't shrink below the specified height, even if the content is smaller, providing a stable and visually balanced layout.
Additional information
- If you want to allow maps to work correctly in your iframes, please use:
allow="geolocation"
- If you want to allow any copy functionality in your iframes, please use:
allow="clipboard-read; clipboard-write"
If you have any questions or need help, please contact your JRNI Account Manager.