Using JRNI
Appointments
Creating and managing bookings via Call Center
Personal Booking Links
Locating bookings and customers
Resolving conflicting shift patterns
Locations overview
Creating pre and post appointment questions
Changing the staff member or resource on an upcoming booking
Adding attendees to existing and upcoming bookings
Rescheduling and canceling bookings
Blocking out time on the calendar
Creating appointment bookings
Calendar overview
Parent and Child level overview
Using Check In for appointments
Staff
Editing and removing staff members
Configuring availability by method
Creating staff members
Creating and managing staff availability
Creating availability for multi-location staff
Services
Creating and editing Services
Service image requirments
Private services
Categories
Configuring the reservation workflow
Creating service schedules
Resources
Analytics
All Dashboards
Using the Capacity Dashboard
Using the Basic Dashboard
Using the Event Dashboard
Using the Conversion Dashboard
Using the HQ Dashboard
Using the Appointment Dashboard
Using the lead time dashboard
Insight Hub *New*
Creating dashboards
Creating Your First Dashboard - Format Tab Section Overview
Creating Your First Dashboard - Simple Steps
Creating Your First Dashboard - Interactive Elements Overview
Creating Your First Dashboard - Chart Components Overview
Creating Your First Dashboard - Data Tab Overview
Features
The new jrni Insight Hub
Creating your own Reports
Analytics overview
Google Analytics - New Customer Journeys
Setting up KPI targets and alerts
Drilling down into your data
Using Table Calculations
Filtering Dashboard and Report data
Creating and modifying a Dashboard
Sending, scheduling, and downloading Reports/Dashboards
Exploring the library of Dashboards and Reports
Booking journeys
Multi Service Journeys (Appointments)
How to use iframes
How to deeplink into booking journeys
Direct Links
*New* Journey builder
*New* Customer Journeys
Customer Journeys
Appointment automation
Queuing
Overview of the Concierge page
Setting up a virtual queue
Overview of JRNI Virtual Queuing
Setting up and managing a display board
Managing live queues via the Concierge page
How customers can join a live queue
Events
Events setup and config
Event journeys
Events Staff Experience
Events Bulk Import
*New* Event landing page builder
Branding
Business info
How to translate your content
Account Settings & Administration
Understanding user roles and permissions
How to reset or update your JRNI password
Creating and managing user access
Connectors & API
Calendar
Video
CRM
Salesforce
Guide to Salesforce Integration with JRNI
Add BookingBug updates to Chatter
Set up a booking journey in Salesforce
Manage user permissions and profiles
Use Studio inside Salesforce
Standard and Custom object mapping
Link JRNI staff to Salesforce users
Map customers, appointments and events
Set up the data sync
Integrating with Yext for JRNI Appointments
Release notes
V8.21-V.8.21.2 (November 2025)
V.8.19-V.8.21 (October 2025)
V.8.17-V.8.18 (September 2025)
V8.15-V.8.16 (August 2025)
V.8.12 - V8.14 (July 2025)
V.8.11 (June 2025)
V8.10.1-V.8. (May 2025)
V8.10 - V8.11 (March 2025)
V8.8 - V.8.9 (February 2025)
V8.6 - V8.7 (January 2025)
V8.30 -V8.40 (November 2024)
V8.50 (December 2024)
V8.20 (October 2024)
V8.00-V8.10 (September 2024)
V7.55-V7.57 (August 2024)
V7.54 - V7.55 (July 2024)
V7.52-V7.53 (June 2024)
V7.49-V.51(May 2024)
V.7.47-V.7.48 (April 2024)
V.7.46 - V7.47 (March 2024)
V.7.45 (February 2024)
V7.42 - V.7.44 (January 2024)
V7.41.0 (Dec 14 2023)
V7.40.0 (December 11 2023)
V7.39.0 (December 1 2023)
V7.38.0 (November 20 2023)
V7.37.0 (Nov 7 2023)
V7.36.0 (Oct 30 2023)
V7.35.0 (Oct 18 2023)
V7.34.0 (Oct 13 2023)
V7.33.0 (Sep 28 2023)
V7.32.0 (Sep 28 2023)
V7.31.0 (Sep 20 2023)
V7.30.0 (Sep 20 2023)
V7.29.0 (Sep 7 2023)
V7.28.0 (Aug 29 2023)
V7.27.0 (Aug 29 2023)
V7.26.0 (Aug 20 2023)
V7.25.0 (Aug 9 2023)
V7.24.0 (Aug 9 2023)
V7.23.0 (July 31 2023)
V7.22.0 (July 24 2023)
V7.21.0 (July 18 2023)
V7.20.0 (July 5 2023)
V7.19.0 (June 29 2023)
V7.18.0 (June 26 2023)
V7.17.0 (June 14 2023)
V7.1.0 (March 6 2023)
V7.2.0 (March 8 2023)
V7.0.0 (February 9 2023)
V7.16.0 (June 8 2023)
V7.15.0 (June 1 2023)
V7.14.0 (June 7 2022)
V7.11.0 (April 24 2023)
V7.10.0 (April 20 2023)
V7.9.0 (April 12 2023)
V7.8.0 (April 5 2023)
V7.7.0 (March 30 2023)
V7.6.0 (March 29 2023)
V7.5.1 (March 20 2023)
V7.5.0 (March 16 2023)
V7.4.0 (March 11 2023)
V7.3.0 (March 9 2023)
- All Categories
- Connectors & API
- CRM
- Salesforce
- Set up a booking journey in Salesforce
Set up a booking journey in Salesforce
Link booking journeys to Salesforce buttons so that Salesforce users to create or manage bookings from within the Salesforce platform.
You can also pass specific parameters from Salesforce objects to the booking journey via URL parameters, for example: name of contacts, email, ... All of which reduces the time and work required to make a booking.
Before getting started
Make sure to have the URL to your public customer journey as this will be required when linking Salesforce to the journey.
Step 1: Create a new appointment button
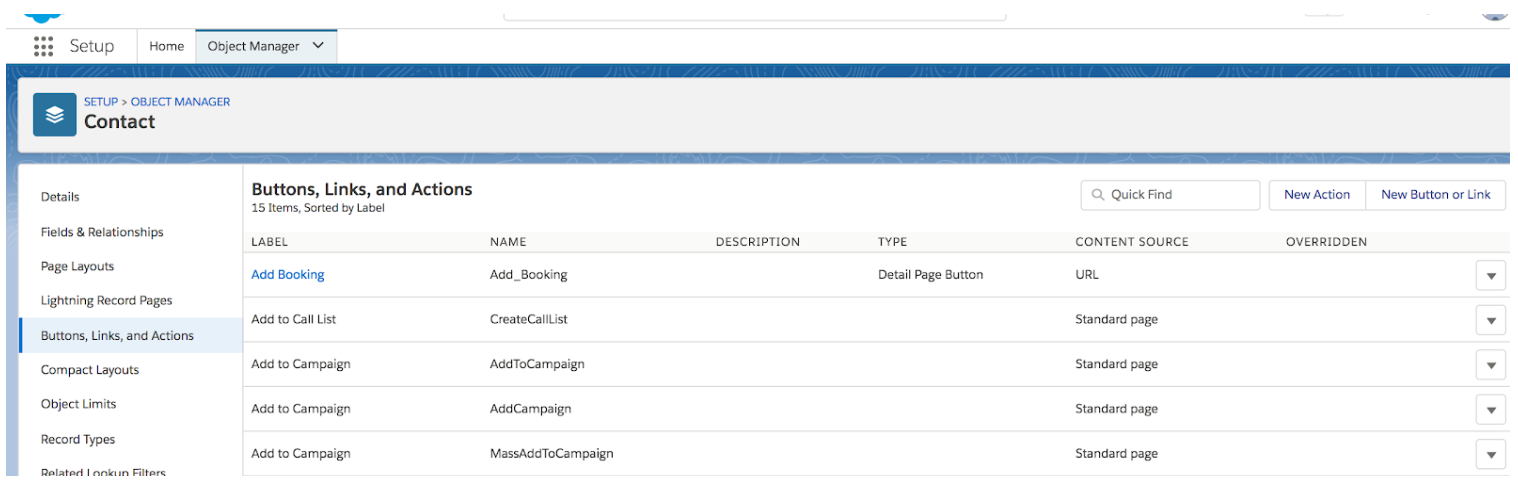
- In Salesforce go to Settings > Object Manager, and open the Contact object.
- Go to Buttons, Links and Actions and select New Button or Link found top right.

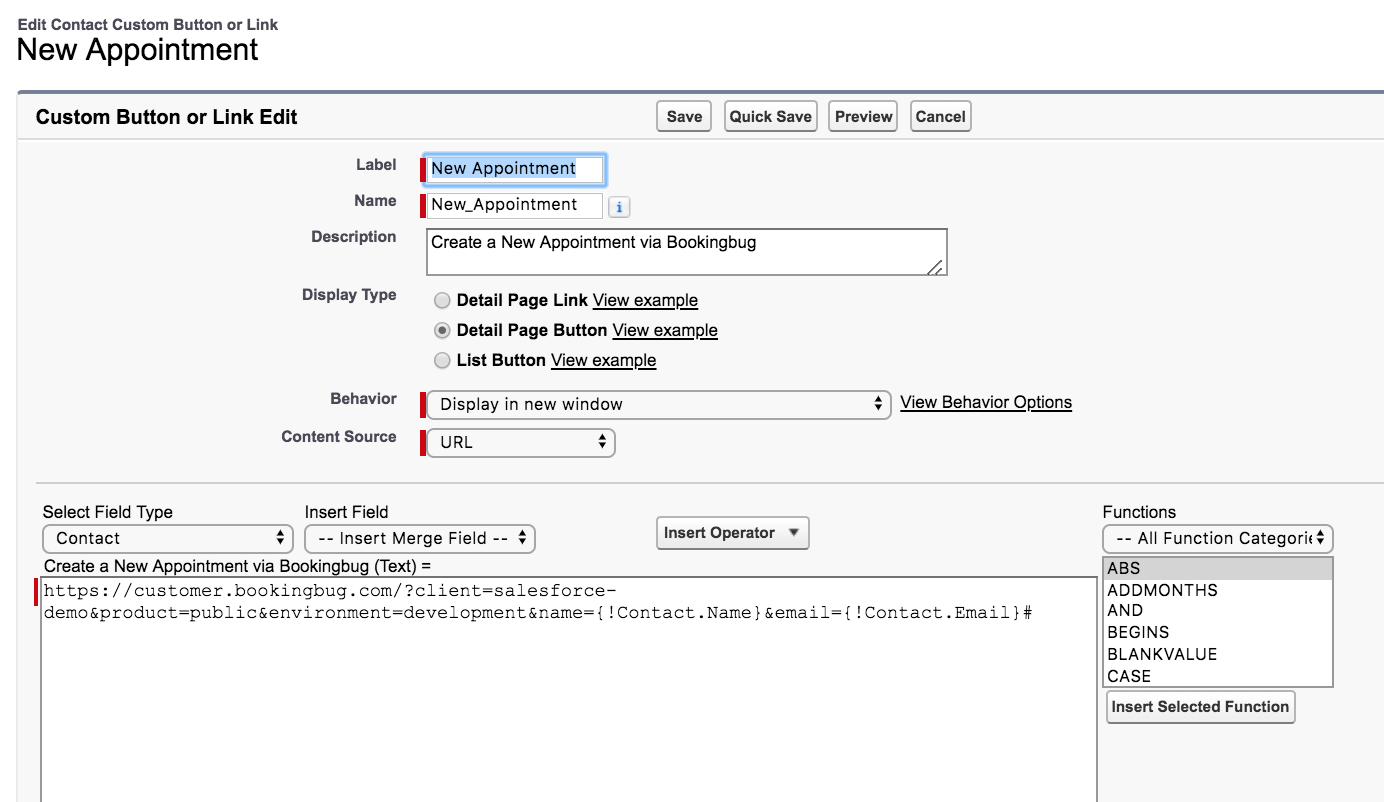
- Fill in the settings using the Settings sheet.

- Save! Congratulations, you created a new button for the Contact object. Now the button can be added to the page layout.
Step 2: Add the new button to the Contact page
- In Salesforce go to Settings > Object Manager, and open the Contact object.
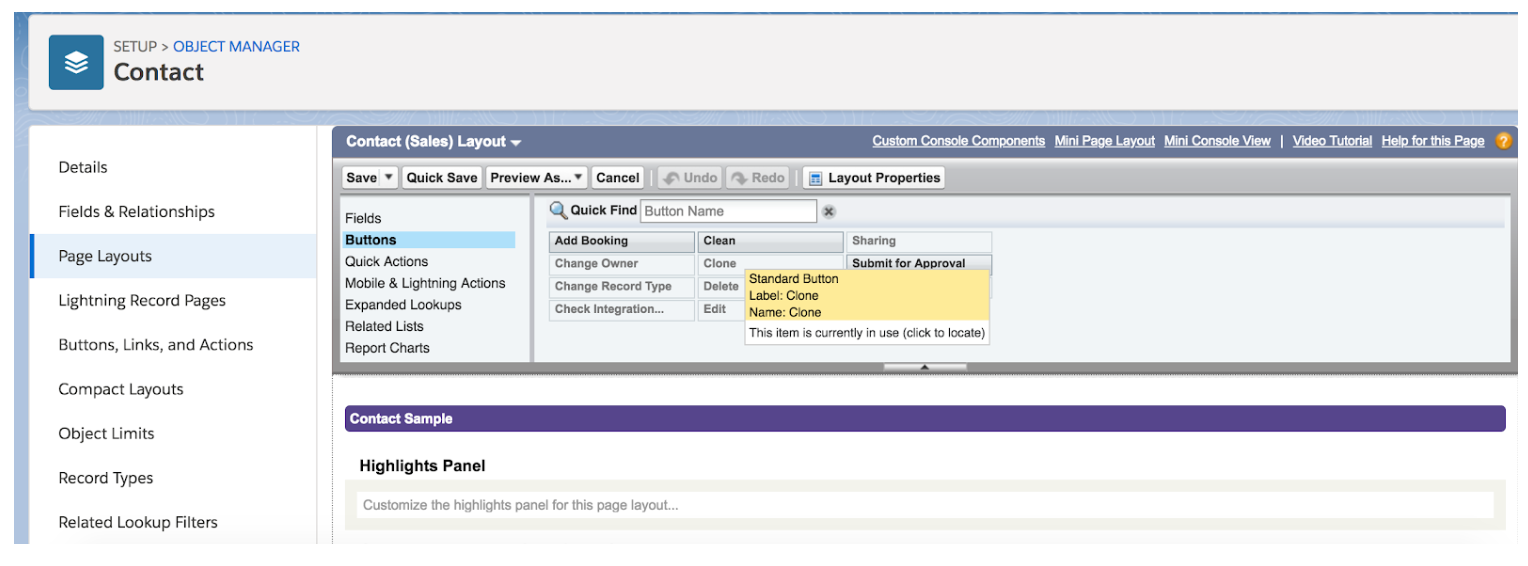
- Go to Page Layouts and select the profile you would like to change.

- Here you'll see the new button is available under Buttons and Mobile & Lightning Actions. Both are required in order to be able to see the button on the Contact page.
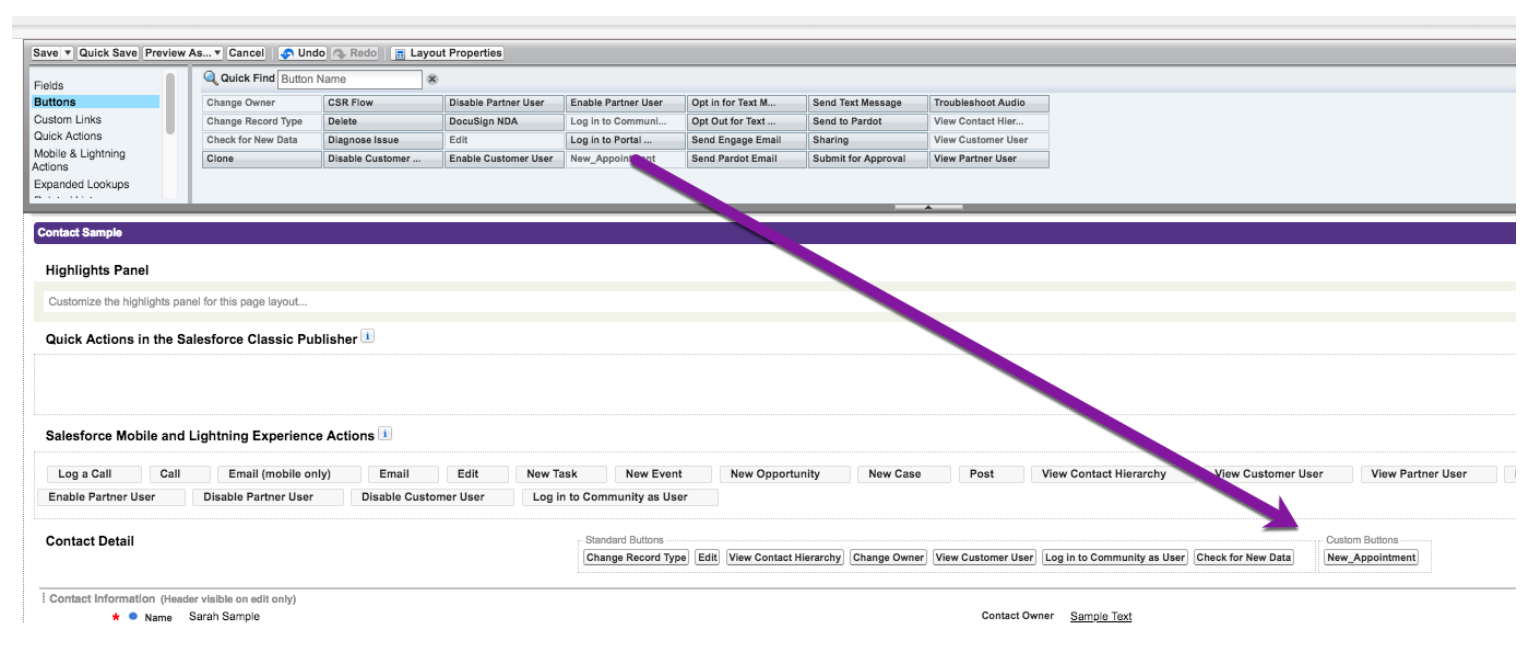
- Go to Buttons and drag and drop the New Appointment button to Custom Buttons under Contact Detail.

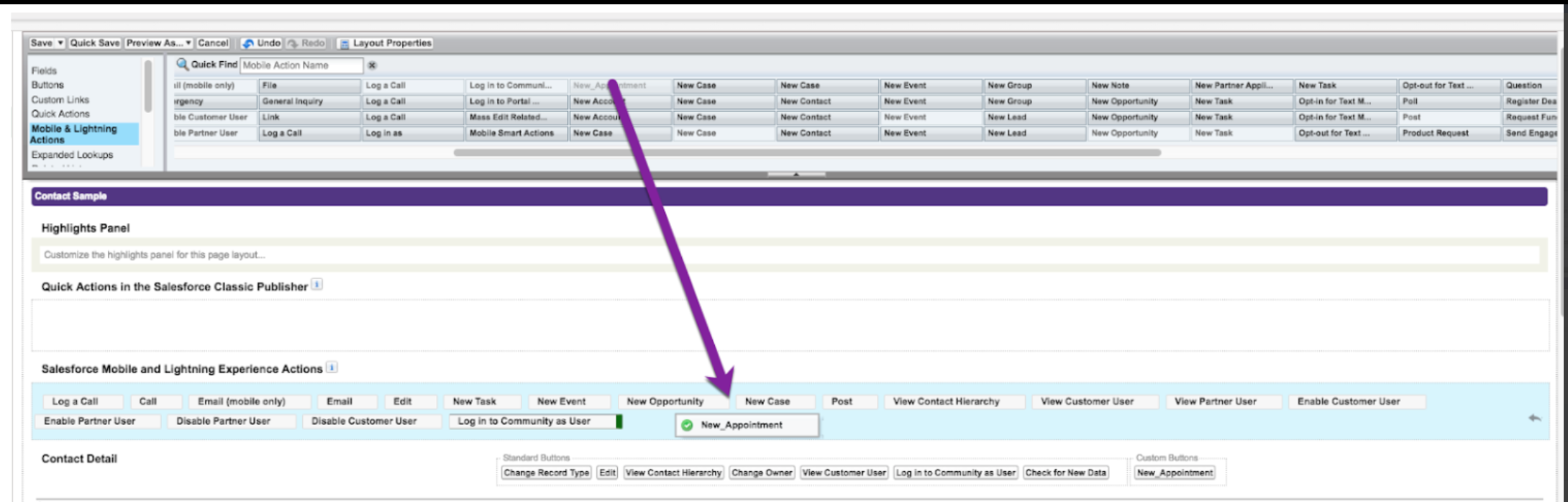
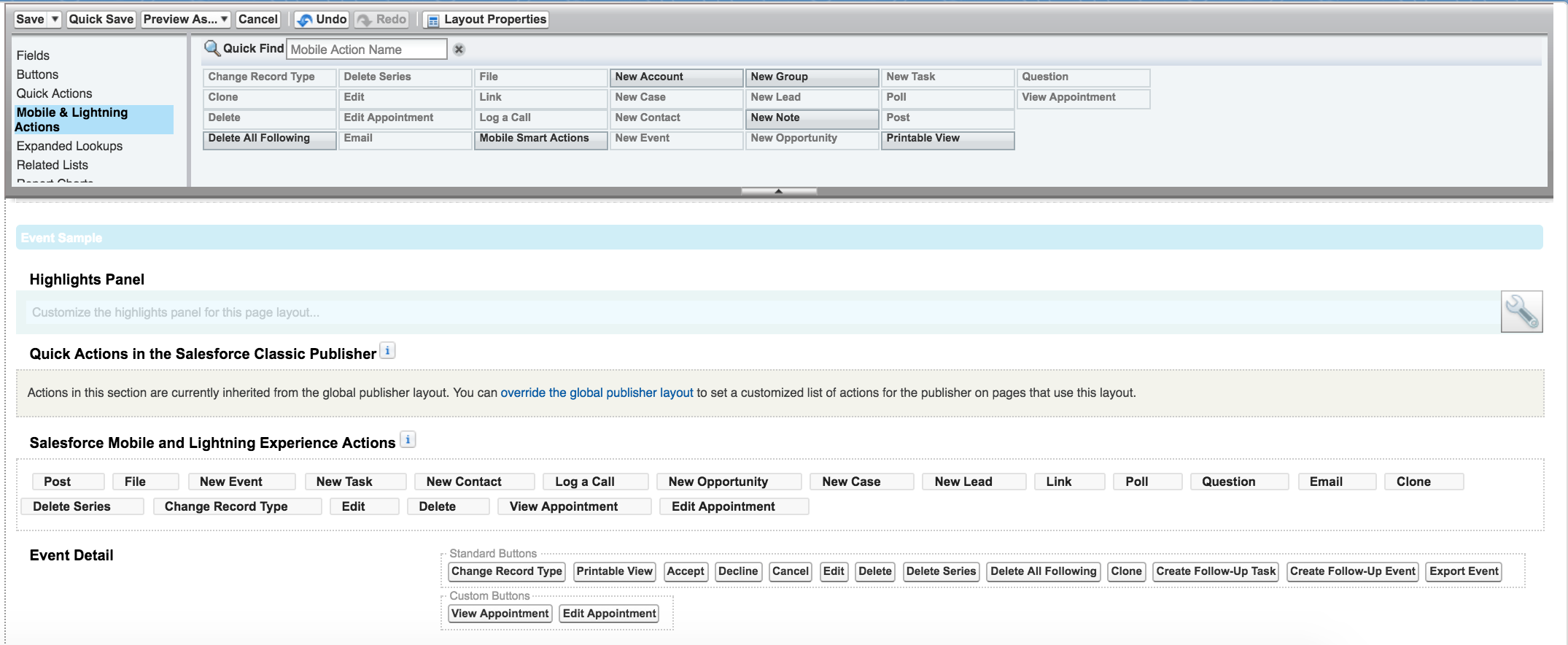
- Go to Mobile & Lightning Actions and drag and drop the New Appointment button to Salesforce Mobile and Lightning Experience Actions.

- Save! Congratulations, the button is now visible on the Contact page. Now you can create appointments in Salesforce.
Step 3: Create an edit button for Event
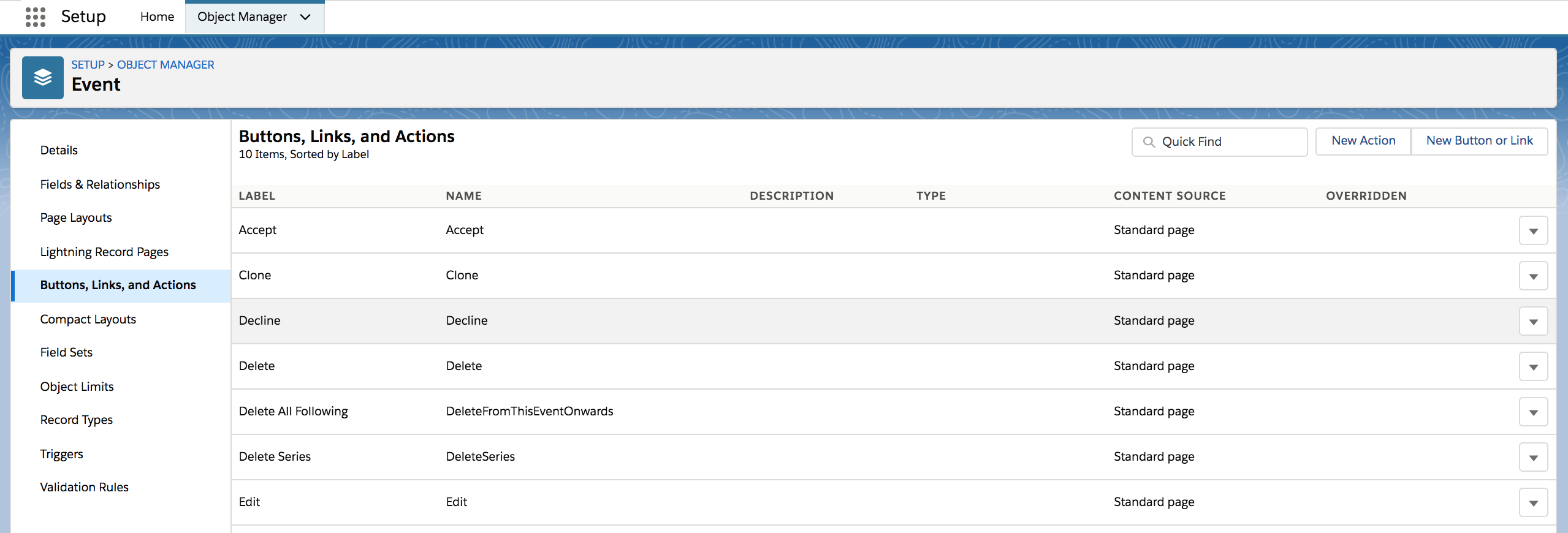
- In Salesforce go to Settings > Object Manager, and open the Event object.
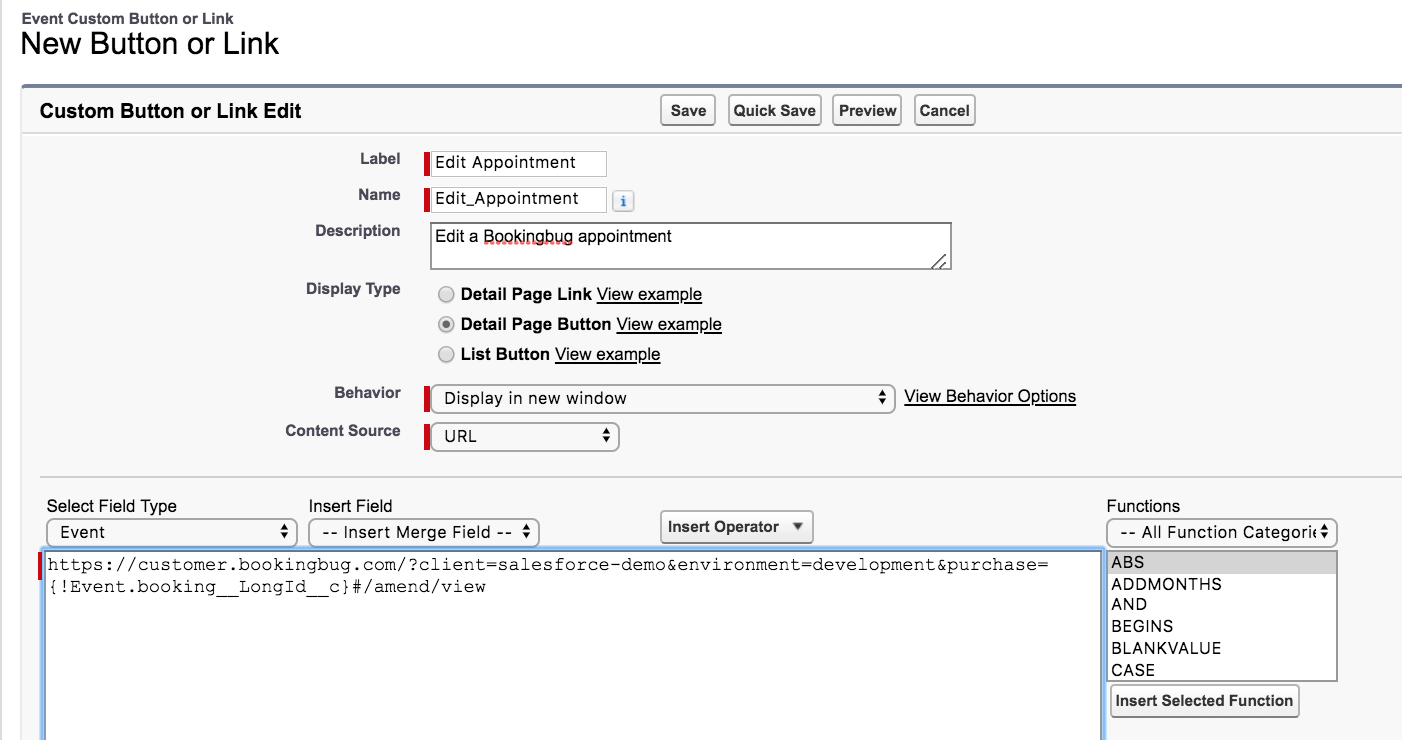
- Go to Buttons, Links and Actions, and select New Button or Link found top right.

- Fill in the settings using the Settings sheet.

- Save! Congratulations, you created a new button for the Event object. Now the button can be added to the page layout.
Step 4: Add the edit button to the Event page
- In Salesforce go to Settings > Object Manager, and open the Event object.
- Go to Page Layouts and select the profile you would like to change.
- Here you'll see the new button is available under Buttons and Mobile & Lightning Actions. Both are required in order to be able to see the button on the Event page.
- Go to Buttons and drag and drop the New Appointment button to Custom Buttons under Event Detail.
- Go to Mobile & Lightning Actions and drag and drop the New Appointment button to Salesforce Mobile and Lightning Experience Actions.

- Save! Congratulations, the button is now visible on the Event page. Now you can edit appointments in Salesforce.